AddToAny Share Buttons: Overview And Functions

Table of Contents
With the AddToAny Share Buttons plugin, you can share your pages and posts on any platform, which boosts engagement & traffic to monetize your WordPress blog.
AddToAny and other social media plugins for WordPress are available on Facebook, Mastodon, WhatsApp, Pinterest, Reddit, Threads, X, WeChat, and several social networking applications and platforms.

Since 2006, AddToAny has been the pioneer of universal sharing, and its plugin has been the most widely used share plugin for WordPress, enabling social media readiness for websites.
AddToAny Share Buttons Features
- Standard share buttons – disseminate every piece of content.
- Floating social share buttons – responsive & adjustable, vertical & horizontal.
- Counters: Official and quick share counts in the same format.
- Follow buttons: These are connections to your social media accounts on YouTube, Instagram, Discord, and Snapchat.
- Image sharing buttons: These are share buttons for sharing photographs.
- Custom color SVG icons for vector share and follow buttons.
- Personalized sharing icons – Feel free to use your own.
- Official buttons, include the Facebook Like, Pinterest Save, and LinkedIn Share buttons.
- International support (i18n/localization).
- Google Analytics integration.
- Enhanced functionality and effective loading using top-notch CDNs.
- Sharing emails with Gmail, Yahoo Mail, Outlook.com (Hotmail), AOL Mail, and any other online or native software is simple with universal email sharing.

Customizing Appearance of The Button
Not only can you change which sharing icons are shown, but you can also alter how the buttons look.

Because of their vivid blue and green hues, the default set of icons I’ve supplied above might not be appropriate for all websites.
Thankfully, AddToAny allows you to modify the sharing icons’ color and size!
In addition, you may customize the colors of the background and foreground sections of the icon.
Icons in blue and green are generally not going to appear very natural on a website where the predominant color scheme is red.
To do the following, you may set the foreground color to white and the background color to red:

Lastly, if you ever wish to make the icons bigger or smaller, you may easily change their size in pixels.
Share Buttons: Customizable and Abundant
- Decide a certain location where AddToAny will manifest.
- With WordPress, sharing is simple to modify.
- Extremely expandable for programmers and artists.
- You may use any icon from anywhere with a custom icon (media uploads directory, CDN, etc.).
- Has Several publishers and user features.
Share Buttons Customization Options
To further alter the AddToAny buttons’ appearance on your website, there are a few more customization choices that are rather simple to use.
Furthermore, you may include a brief header message informing readers of the symbols’ function above the icons using the Sharing Header feature.
By adding an icon to the stack, the Universal Button lets readers select from all of the supported social networks, not just the few defaults you’ve enabled.
Additionally, there is a choice for Floating Icons, which, on desktop computers, attach to the side of the screen and scroll with the reader to offer instant access to share the content.
Floating Buttons

Floating buttons shows up on the top layer of the webpage and remain visible no matter how far down the page you scroll.
Though there are several forms the button can take, a circle is the most typical.
Advantages
A floating button can have many uses because it is constantly displayed on a website.
For example, you might design a floating cart button that guides users toward the checkout. To assist users in returning to the main page, you may also design a floating home button.
- They let you design any kind of button for your website.
- Getting in touch with a sales staff or live chat is one of the most popular uses for this kind of button. Likely, you’ve already visited a website that employed this strategy.
- Typically, it appears as “Contact Us +” and expands into a chatbox when clicked.
- It works incredibly well for websites with a sales force.
Adding A share button without using A plugin
To add a social media share button to your WordPress website without the need for a plugin, follow these instructions. The share button will be inserted as a standard widget and will show up as a floating share button in the lower right corner.

Key Steps
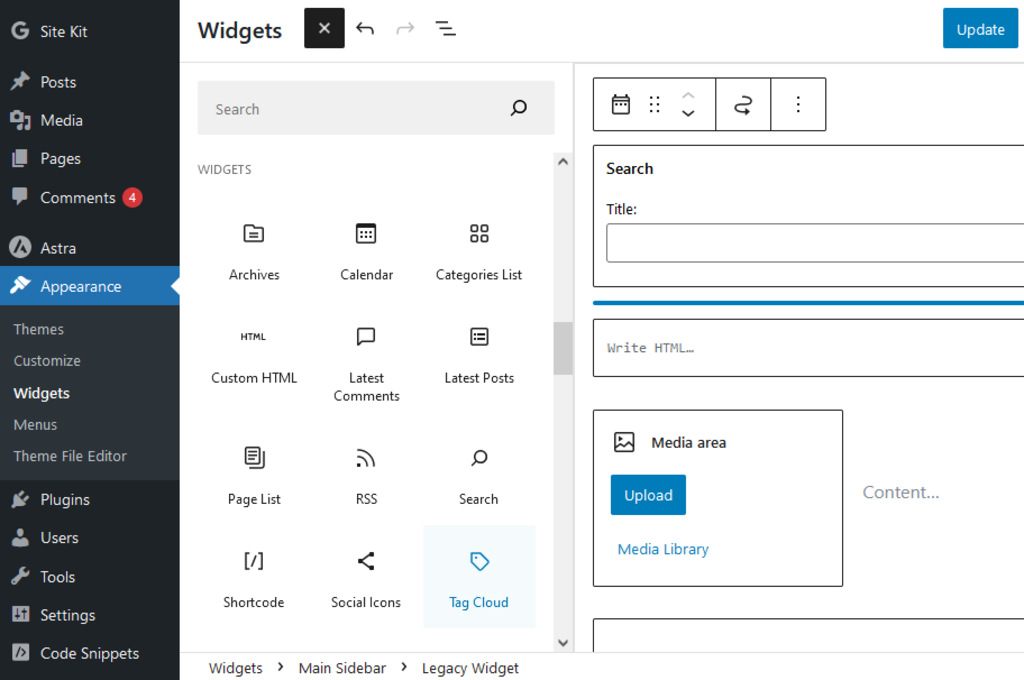
- Go to the “Widgets” page under “Appearance” in the WordPress dashboard.
- Within the widget section, click the “+” button and use the search box to look for HTML widgets. Choose the “HTML” widget.
- Copy and paste the HTML widget’s native social share button code. Select “Update” to store the sidebar’s modifications.
How to Add social share buttons with plugins?
There are an overwhelming amount of plugins available to assist you in adding social share buttons to WordPress.
We’ll examine three outstanding WordPress plugins:
- Jetpack
- Orbit Fox Companion
- Social Pug (Grow Social)
With the help of these lovely and fashionable solutions, adding social media share buttons to WordPress will be quite simple. Though each tool offers a variety of display features, their functions differ from one another.
Jetpack
Jetpack is a wildly popular WordPress plugin, originally developed by Automatic for WordPress.com websites.
Although Jetpack has many features and advantages, the Sharing module makes it simple to add social share buttons to WordPress and blog articles.
Ultimately, visitors can rapidly share your content on their preferred social networking platforms.
As of right now, Jetpack supports: LinkedIn, Pinterest, Google+, Twitter, and Facebook, Tumblr, and several other networks.
Orbit Fox Companion
With Orbit Fox, you can customize your WordPress website with more than 20 different social buttons.
Depending on the device being used to access your website, you can choose where your sharing buttons appear on the screen and enable or disable them.
Social Pug (Grow Social)
Grow Social, formerly named Social Pug, is the final WordPress plugin we will examine. Use this free plugin to provide your WordPress site with customizable social media sharing buttons.
It is compatible with five networks; LinkedIn, Pinterest, Facebook, Twitter, Grow (Mediavine) Network.
Further options for button placement include a floating sidebar that follows visitors as they scroll down the page, as well as before and/or after a blog article.
Conclusion
The WordPress plugin you use for your website will mostly rely on its requirements.
Think about items like:
- Whether the buttons complement your website’s design and appeal to your target demographic.
- Is it possible to alter the buttons?
- Where the buttons can be positioned.
- If the plugin is compatible with every social network that matters to your company.




