WordPress’te Duyuruları Görüntülemek İçin Güvenilir Yöntemler

İçindekiler
Ziyaretçilerin dikkatini çekmenin ve dönüşümleri artırmanın etkili bir tekniği, web sitenizde duyurular yayınlamaktır. Diğer şeylerin yanı sıra, özel fırsatların reklamını yapmak, izleyicileri çok sevilen içeriğe yönlendirmek ve önemli mesajlar vermek için kullanılabilirler.

Bu yazıda WordPress’te duyuruları sergileme sürecinde size yol göstereceğiz.
WordPress’te Duyurular Neden Önemlidir?
Özel duyurular genellikle tanınmış web sitelerinin üstünde veya altında yüzen bir çubuk olarak gösterilir. Etkili olmaları nedeniyle bu duyuru çubuklarını giderek daha fazla sayıda web sitesinde görüyorsunuz.
- Yerleşimlerinin bir sonucu olarak, duyurular herhangi bir web sitesinde kolayca görülebilir. Genellikle bir sayfanın üstünde veya altında tam genişlikte bir çubuk olarak görünür.
- Müşterilerden anketlere katılmalarını, yeni bir blog makalesi okumalarını, zamana duyarlı pazarlama kampanyaları yürütmelerini, özel indirimler sağlamalarını vb. istemek için kullanılabilir.
- Duyuru çubuğunuza e-posta formları, geri sayım sayacı widget’ı ve grafik efektleri de ekleyebilirsiniz.
- WordPress’e duyuru eklemek basit ve hızlıdır.
WordPress’te Duyuruları Görüntülemek için İki Etkili Yöntem
İşte WordPress blogunda duyuruları görüntülemek için iki etkili yaklaşım. WordPress’te duyuruları göstermek söz konusu olduğunda kullanım kolaylığı, özelleştirme olanakları ve duyuru gereklilikleri gibi hususları dikkate alarak ihtiyaçlarınıza en uygun olanı seçin.
OptinMonster’ı Kullanarak Duyuruları Görüntüleme
Bu teknik için OptinMonster’ı kullanacağız. Potansiyel müşteri yaratma ve dönüşüm optimizasyonu için mevcut en yaygın kullanılan programdır.

OptinMonster’ın yardımıyla web sitesi ziyaretçilerini abonelere ve ödeme yapan müşterilere dönüştürebilirsiniz. Web sitenizin üst veya alt kısmına yerleştirebileceğiniz duyuru çubukları gibi başka kampanya türleri de bulunmaktadır.
En önemli özelliği, çeşitli kullanıcılara farklı materyalleri göstermenize olanak tanıyan güçlü görüntüleme kurallarına sahip olmasıdır. Ayrıca duyurularınızın nerede ve ne zaman gösterileceği de size bağlıdır.
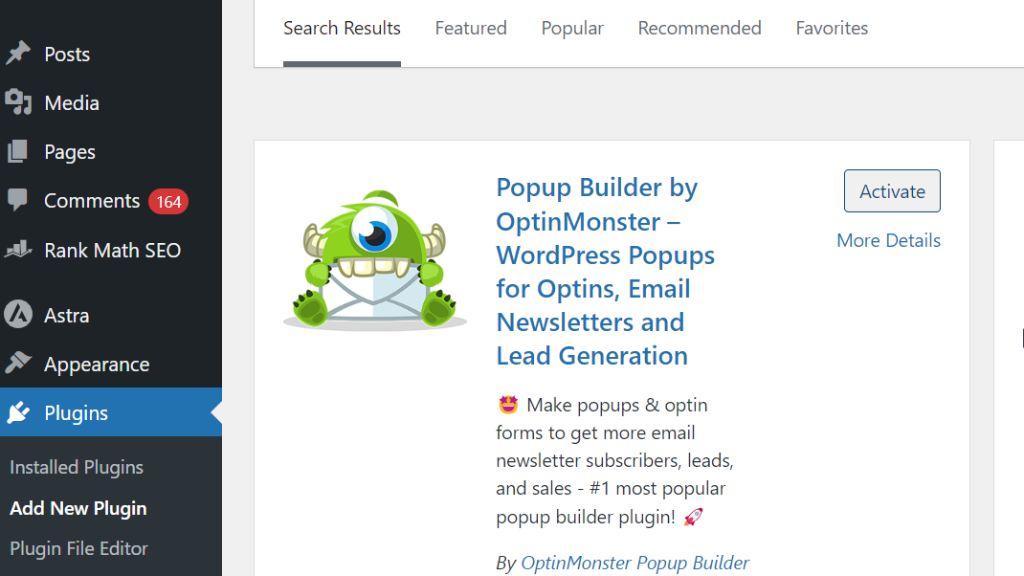
OptinMonster Eklentisini Etkinleştirin

OptinMonster eklentisini kurmak ve açmak ilk adımdır. Daha fazla bilgi için WordPress eklentisi yükleme hakkındaki ayrıntılı önerilerimize bakabilirsiniz.
OptinMonster hesabı ve WordPress web siteniz bu eklenti ile birbirine bağlanır.
Etkinleştirmeden sonra OptinMonster » Ayarlar sayfasına gitmeli ve “Yeni Hesap Oluştur” veya “Mevcut hesabı bağla” seçeneğini seçmelisiniz.
Hesap Bağlantısı
Bu, OptinMonster hesabınızı WordPress web sitenize bağlamanıza ve oturum açmanıza olanak tanıyan bir açılır pencerenin görünmesine neden olacaktır.
WordPress web sitenizi bağladıktan sonra artık ilk coğrafi hedefli kampanyanızı başlatabilirsiniz. OptinMonster’da Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ seçeneğini seçin.
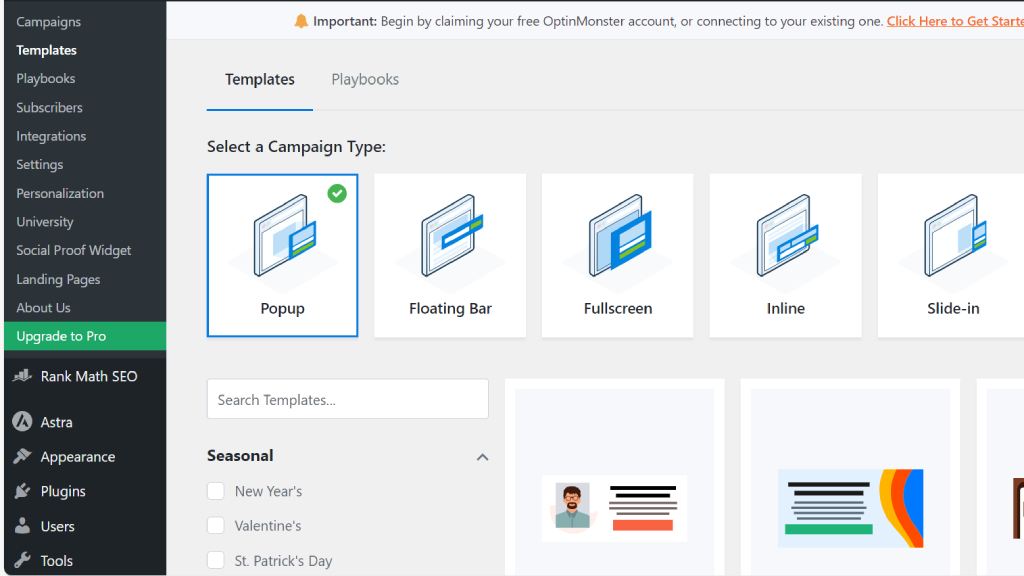
OptinMonster Kampanya Oluşturucuyu Başlatın

Öncelikle ne tür bir kampanya yürüteceğinize karar vermelisiniz. Işık kutusu açılır pencereleri, yüzen çubuklar, satır içi seçenekler, tam ekran, kaydırmalı ve oyunlaştırılmış kampanyaların tümü OptinMonster tarafından desteklenir.
Yüzen Bar Kampanyası’nı tercih edin
Bu makalenin amacına uygun olarak, web sitenizin üstüne veya altına yüzen çubuk yerleştirmenizi sağlayan yüzen çubuk kampanyası kullanacağız.
- Kullanmak istediğiniz kampanya şablonunu aşağıdan seçerek tıklayın.
- Bir sonraki adım kampanyanıza bir ad vermektir. Bu alana herhangi bir isim girdikten sonra “İnşa etmeye başla” düğmesine tıklayın.
- Sağ panelde kampanyanızın canlı bir önizlemesi, OptinMonster’ın kampanya oluşturma arayüzünü açacaktır.
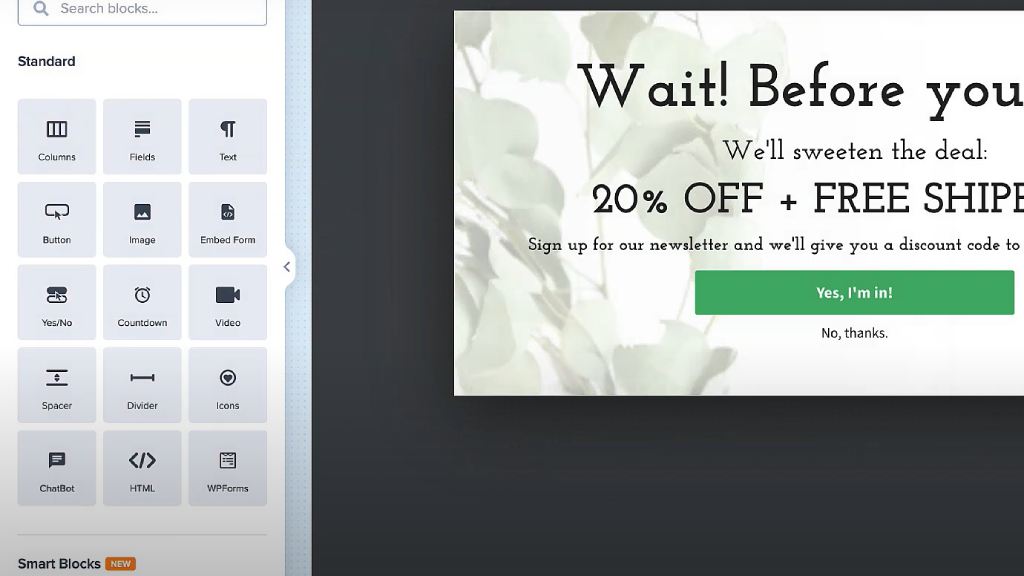
Kampanya Tasarımı
Önizlemedeki herhangi bir öğe, yalnızca üzerine gelinip tıklanarak kolayca düzenlenebilir, taşınabilir veya silinebilir. Üst kısımdaki Blok Ekle seçeneğini seçerek diğer öğeleri kolayca ekleyebilirsiniz.

FOMO’yu simüle etmek için bu örnekte geri sayım sayacıyla özel bir fırsat sunan bir duyuru çubuğu kullanıyoruz.
Sol sütundan Yüzen Çubuk Ayarları’na tıklamanız ve bu şekilde görünmesini istiyorsanız bildirim çubuğunu en üste kaydırma seçeneğini işaretlemeniz yeterlidir.
Kampanyayı Yayınlama

- Kampanyanın düzeni ve içeriği tamamlandıktan sonra Yayınla sekmesini seçin ve kampanyanın durumunu “Yayınla” olarak ayarlayın.
- Ardından, ayarlarınızı kaydetmek için Kaydet seçeneğini belirleyerek kampanya oluşturucuyu sonlandırın.
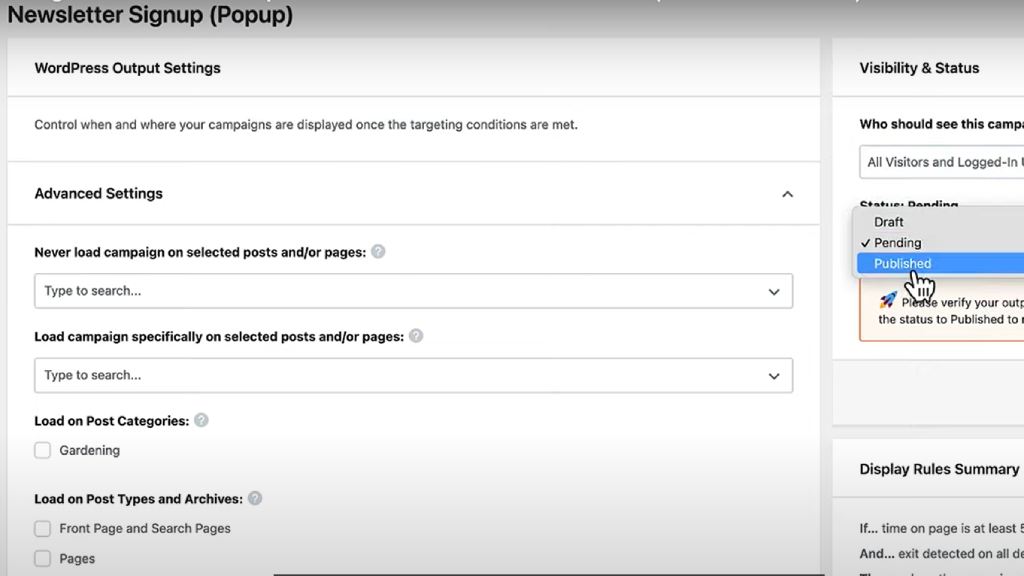
- Artık OptinMonster tarafından Çıkış ayarları sayfasına yönlendirileceksiniz. Artık kampanyanızın gösterileceği konumları seçebilirsiniz.
Duyuru Çubuğu
Ardından, kampanyanızı etkinleştirmek için Görünürlük durumunu Yayınlandı olarak ayarlayın ve Kaydet düğmesine basın.
Artık web sitenize giderek duyuru çubuğunuzu çalışır durumda görüntüleyebilirsiniz.
Notibar Kullanarak Duyuruları Görüntüleme
E-posta formu entegrasyonu, zamanlayıcılar, sonsuz renk ve tasarım paleti ve güçlü hedefleme ayarları gibi çok sayıda özelliğe sahip olan OptinMonster, son derece güçlü bir araçtır.
Ancak, herhangi bir karmaşık özellik kullanmadan bir duyuruyu hızlı bir şekilde görüntülemek istiyorsanız bu yöntemi kullanabilirsiniz.

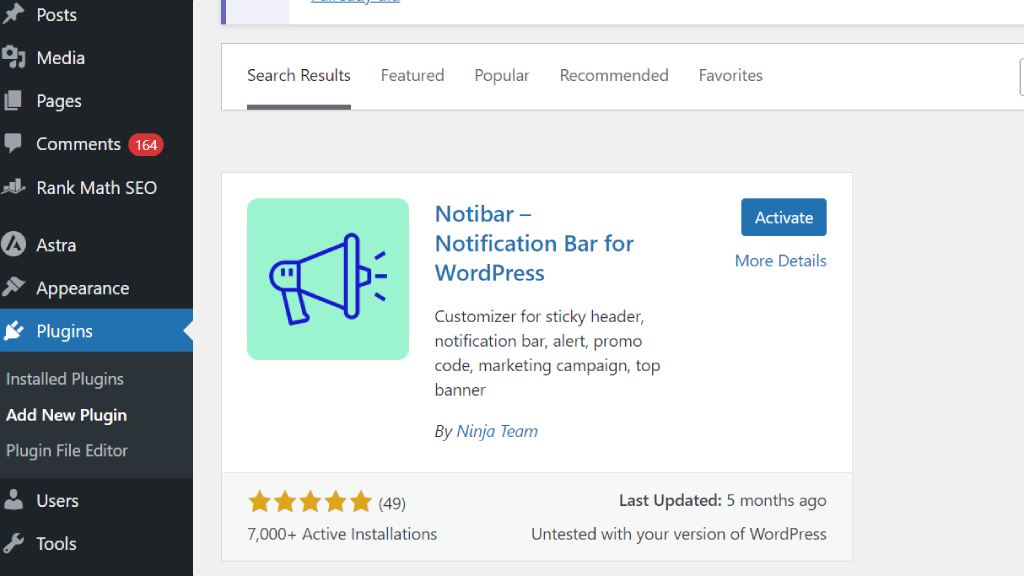
Notibar eklentisini kurmak ve etkinleştirmek ilk adımdır. Daha fazla bilgi için WordPress eklentisi yükleme hakkındaki ayrıntılı önerilerimize bakabilirsiniz.

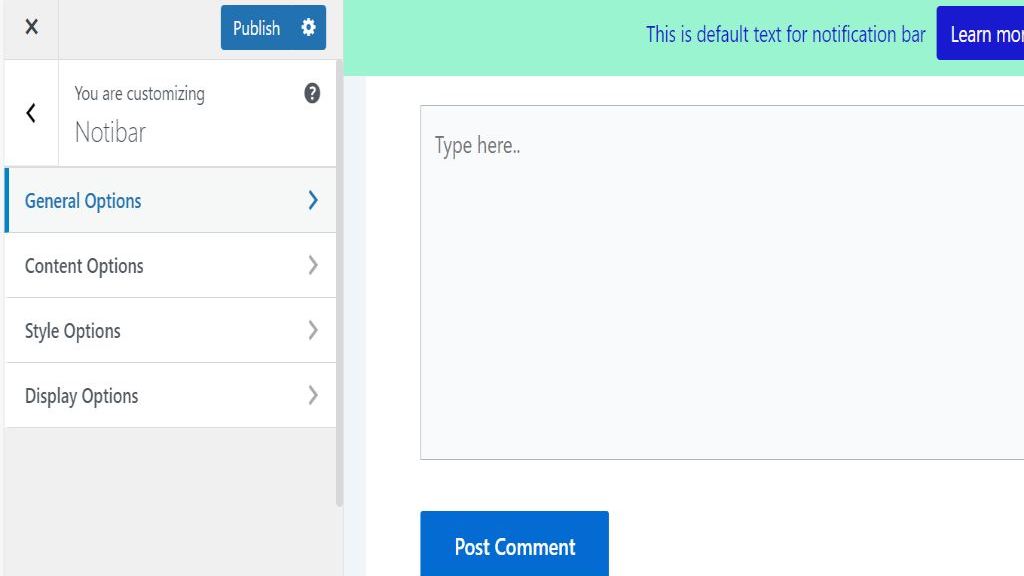
Etkinleştirmeden sonra eklenti, Tema Özelleştirici’de canlı bir önizlemeyle çalışacak ve Ayarlar »Notibar’a giderek ayarlarını değiştirmeniz gerekecektir.
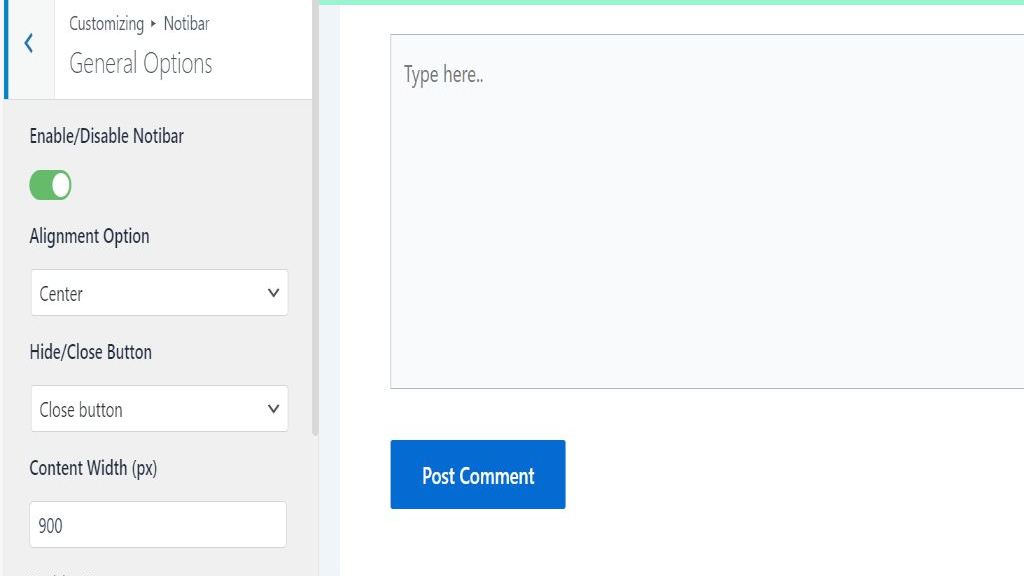
Başlamak için Genel Seçenekler sekmesine gidin ve bildirim çubuğunuzun konumunu, genişliğini ve düğme türünü seçin.
Notibar için Genel Seçenekler

Daha sonra geri dönün ve “İçerik Seçenekleri” seçeneğini seçin. Şimdi duyurunuz için görüntülemek istediğiniz materyali girebilirsiniz.
Duyuru Çubuğunuzun İçeriği için Seçenekler
Eklenti ile mobil cihazlar için alternatif içerikler ekleyebilirsiniz.
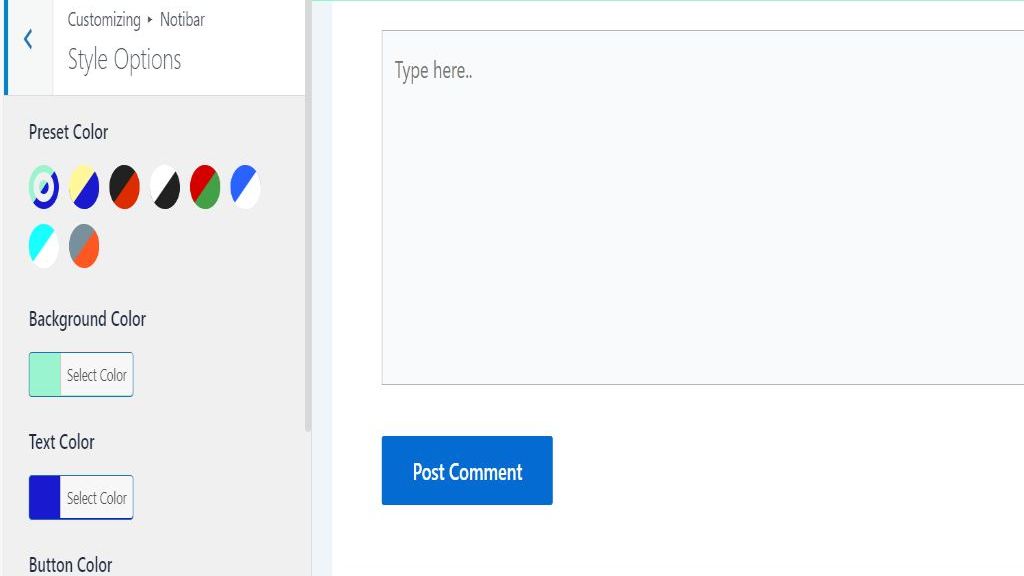
Bundan sonra geri dönebilir ve “Stil Seçenekleri “ne gidebilirsiniz. Duyuru çubuğunuz için metin boyutunu ve renk düzenini buradan seçebilirsiniz.
Duyuru Çubuğunuzun Stili İçin Seçenekler

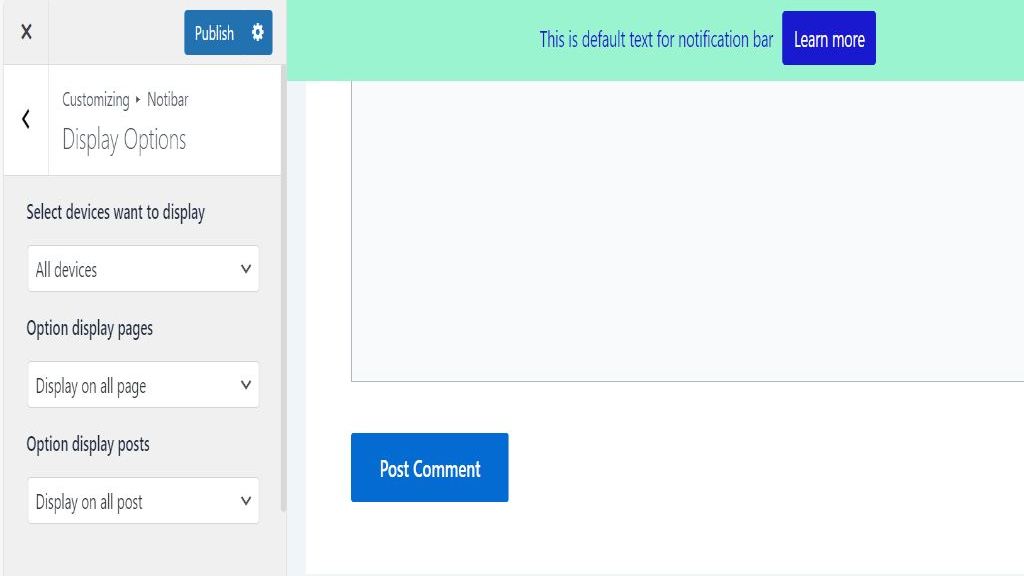
Son olarak, Görüntüleme Seçenekleri sayfasına giderek duyuru çubuğunuzun bilgilerini nerede göstermek veya gizlemek istediğinizi seçin.
Görüntü Ayarları

Eklentiyle bildirim çubuğunun görünmesini istemediğiniz gönderi veya sayfaları belirleyebilir, ayrıca bildirim çubuğunu cihazlar, ana sayfalar, sayfalar veya gönderiler için gizleyebilirsiniz.
İşiniz bittiğinde tek yapmanız gereken, değişikliklerinizi kaydetmek ve duyuru çubuğunuzu etkinleştirmek için üstteki “Yayınla” düğmesine tıklamanızdır.
Şimdi WordPress blogunuza giderek duyurunuzu çalışırken görüntüleyebilirsiniz.




